Du web au papier, sans bouger de sa chaise
Concevoir un site web pour Praxie Design
- En collaboration avec Praxie Design
- Lien : praxiedesign.com
- Année : 2022
- site web
- achitecture du site
- interface
- css Print
- maintenabilité des données
- ateliers de prise en main
- V1
- V2
En intégrant Praxie Design en 2021, j’héritais naturellement de l’arlésienne interne à l’équipe : “la finalisation du site web”. Cette finalisation s’est, en définitive, révélée être une refondation qui a abouti à la conception et le developpement d’un site web statique et imprimable.
Praxie est un studio de design des mobilités actives qui s’active à favoriser la marche et le vélo comme un mode de transport sérieux en ville comme à la campagne. Le studio a la particularité de travailler selon une démarche holistique. Des critères sensibles comme la convivialité ou l’inclusivité sont liés à des expertises plus tangibles comme ceux de l’ergothérapie ou du design.
En arrivant dans l’équipe, j’ajoutais donc à l’arc commun des compétences en developpement web.
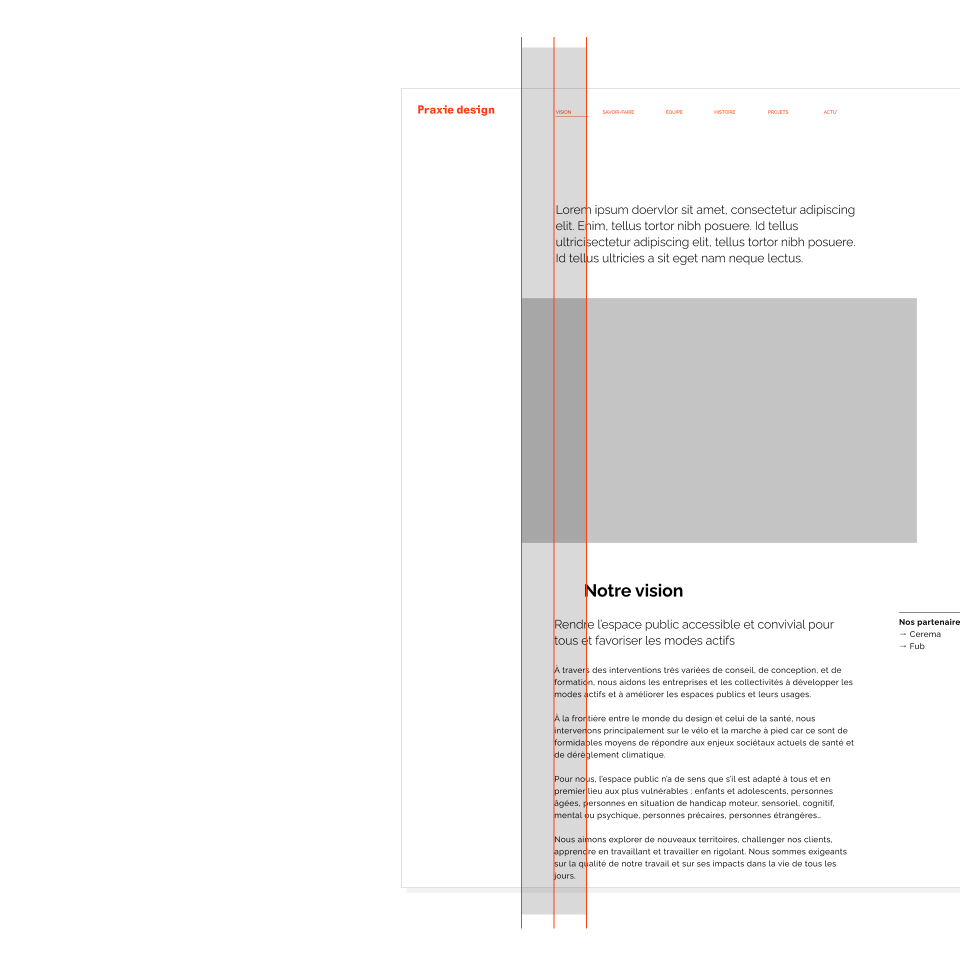
Il a donc fallu concevoir plusieurs gabarits de pages afférents à cette page d’accueil. La première étape fut donc de comprendre et d’extraire l’essence de la direction artistique posée par le précédent designer.

Exactement. Au commencement, nous pensions qu'un site vitrine suffirait. Mais très vite, les besoins ont commencé à évoluer, au même rythme que le developpement de Praxie.
Thomas Rosset, Designer, co-gérant de Praxie Design

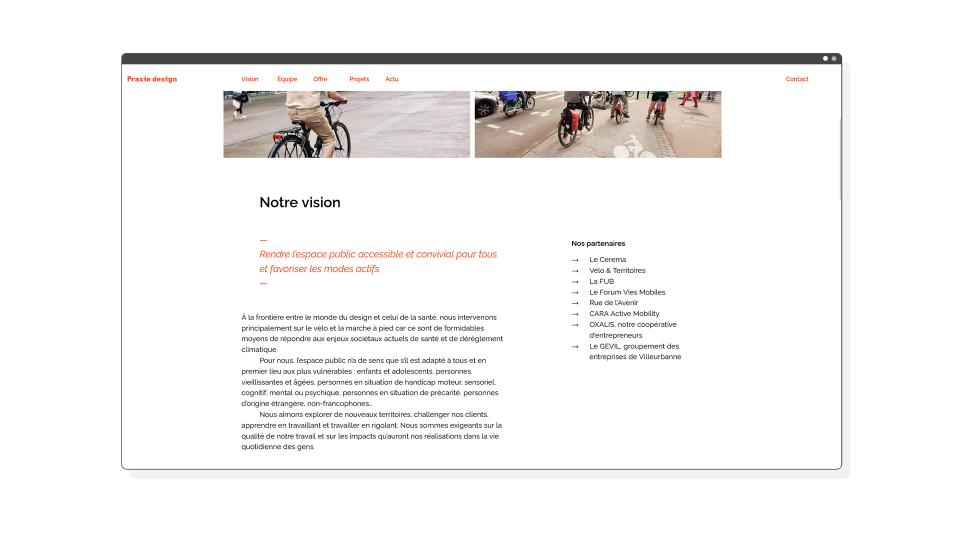
À l’image de l’identité conçue par Thomas, le vocabulaire esthétique convoqué se fonde sur une recherche de l’épure et de la simplicité. Ce language est combiné à une composition rigoureusement ancrée à une ligne de force. Joueurs, des retraits positifs et négatifs viennent mettre en relief la structure du contenu.

Nous recherchions ainsi l’expression d’un savoir-faire précis, humble et équilibré à l’image de notre approche des projets.
Une première maquette complète du site fut ainsi conçue et le développement confié à un prestataire externe. Cette décision d’externaliser fut prise avant mon arrivée et comme je l’évoquais, l’humeur de l’équipe était à la finalisation de ce projet, non à sa refondation. Revenir sur cette decision à ce stade aurait été un pari risqué même si nous étions conscients que la solution précédemment retenue — reposant sur Wordpress — pourrait nous causer une insatisfaction.
Cette phase fut toutefois personnellement intéressante. Je fus en effet chargé du suivi de projet et de la relation avec le developpeur. Cette inversion des rôles et des enjeux impliquait un décentrement riche d’enseignement. Très vite malheureusement, il devenait évident que la rigidité de Wordpress ne permettait pas d’aller où nous le souhaitions. C’est à cette période que la “finalisation” du site commença par végéter.
J’entrepris sur mon temps libre de transposer le travail jusqu’ici accompli en un site statique décharné au maximum du superflu.
L’objectif était multiple :
- finaliser de cette “finalisation”;
- ajouter des fonctionnalités rédactionnelles clés pour le développement de l’entreprise ;
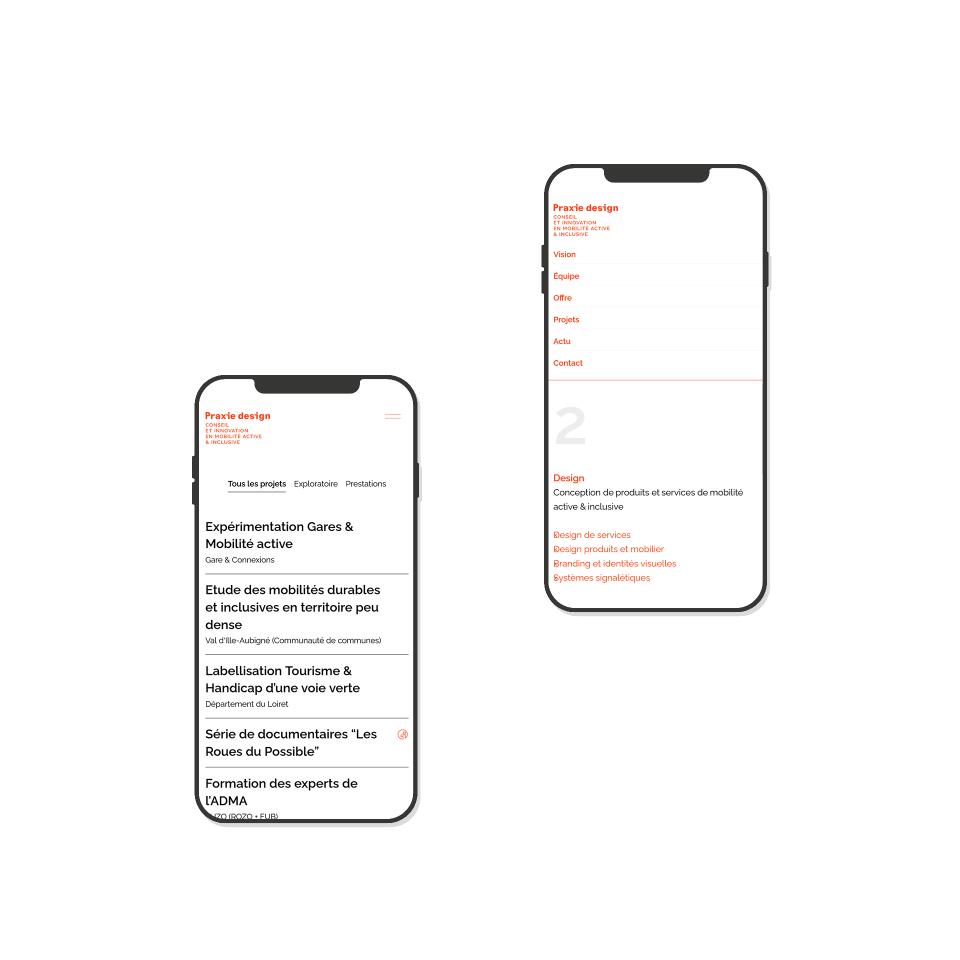
- la présentation multimédia des projets;
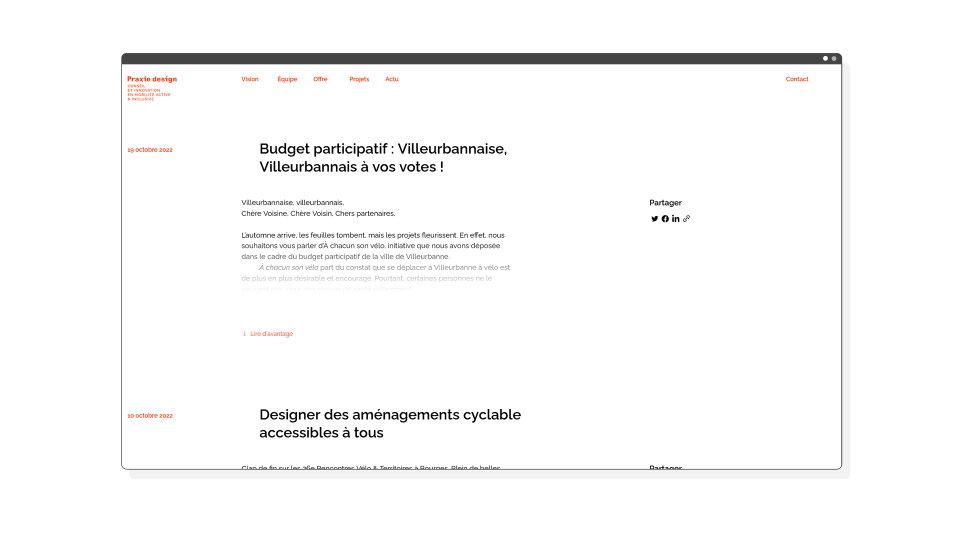
- la possibilité de rédiger des billets d’opinion ou d’actualité.
- concevoir un outil plus simple et plus malin quant à sa gestion des ressources;
- aplanir la séparation entre rédacteur et metteur en pages.




Le troisième point étant purement technique (si ce n’est politique). Citons comme exemple la gestion plus fine des formats et le poids des images. Cette fonctionnalité n’était pas proposée dans la première mouture du site. En conséquence, le site acquiert un Ecoindex A et un score Lighthouse quasi parfait.

Nous cherchions une solution simple, fiable et sans dépendance vis à vis d'un service ou d'une personne tierce.
Camille Péchoux, Ergothérapeute, co-gérante de Praxie Design
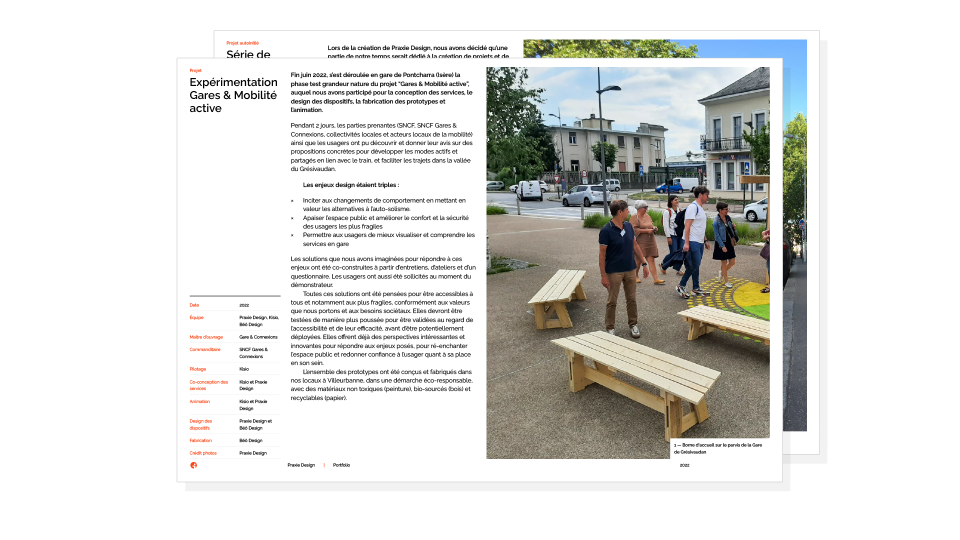
Le quatrième point concerne la transformation du site d’un statut de simple support à celui d’un outil de developpement. Suivant le principe de Single Source Publishing (Un corpus, plusieurs publications), il devenait evident que la gestion du contenu du site une fois “finalisé” deviendrait redondante avec le maintient (via Indesign) du portfolio du studio.
Une feuille de style destinée à l’impression fut donc rédigée et un gabarit additionnel accumulant l’ensemble des contenus du site, suivant un chemin de fer original, fut mis sur pied.


En conclusion, ce projet n’est pas le plus expérimental ou original de ces derniers mois et c’est sa force. L’ambition était de prouver qu’il était possible de pourvoir une petite entreprise d’un outil de publication maintenable et fiable — sans dépendance vis à vis d’un service ou d’un savoir-faire trop complexe — reposant sur les technologies du web. Gain en temps, en réactivité et en qualité de publication, les avantages pour les utilisateurs·rices sont nombreux. Le designer peut alors progressivement s’effacer.
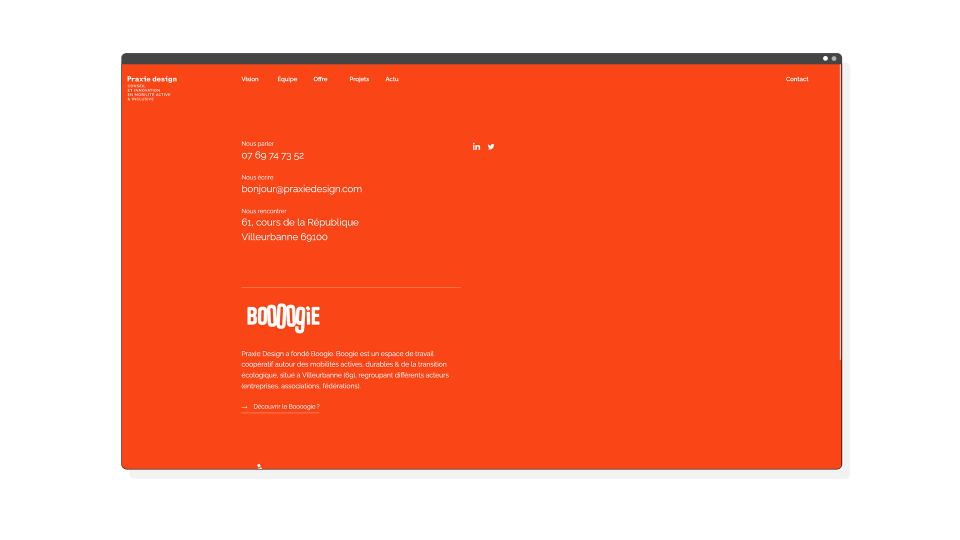
Image ou vidéos associées au projet
Crédit et remerciement
Identité visuelle et animation de la page d'accueil par Thomas Rosset